# 第01章 UML
导航:定义、特点、分类、类图、时序图、记忆技巧
# 1.1 UML定义
- 统一建模语言(Unified Modeling Language,UML)
- 非专利的第三代建模和规约语言
# 1.2 UML特点
- UML是一种开发的方法;
- 用于说明、可视化、构建和编写一个正在开发的面向对象的、软件密集系统的制品的开放方法;
- UML展现了一系列最佳工程实践,这些最佳实践在对大规模、复杂系统进行建模方面,特别是在软件架构层次已经被验证有效;
# 1.3 UML分类
UML2.2中一共定义了14种图示,分类如下:
- 结构式图形:强调的是系统式的建模;
- 行为式图形:强调系统模型中触发的实践;
- 交互式图形:属于行为式图形子集合,强调系统模型中资料流程;
结构式图形
- 静态图(类图、对象图、包图);
- 实现图(组件图、部署图);
- 剖面图;
- 复合结构图;
行为式图形
- 活动图;
- 状态图;
- 用例图;
交互式图形
- 通信图;
- 交互概述图(UML2.0);
- 时序图(UML2.0);
- 时间图(UML2.0);
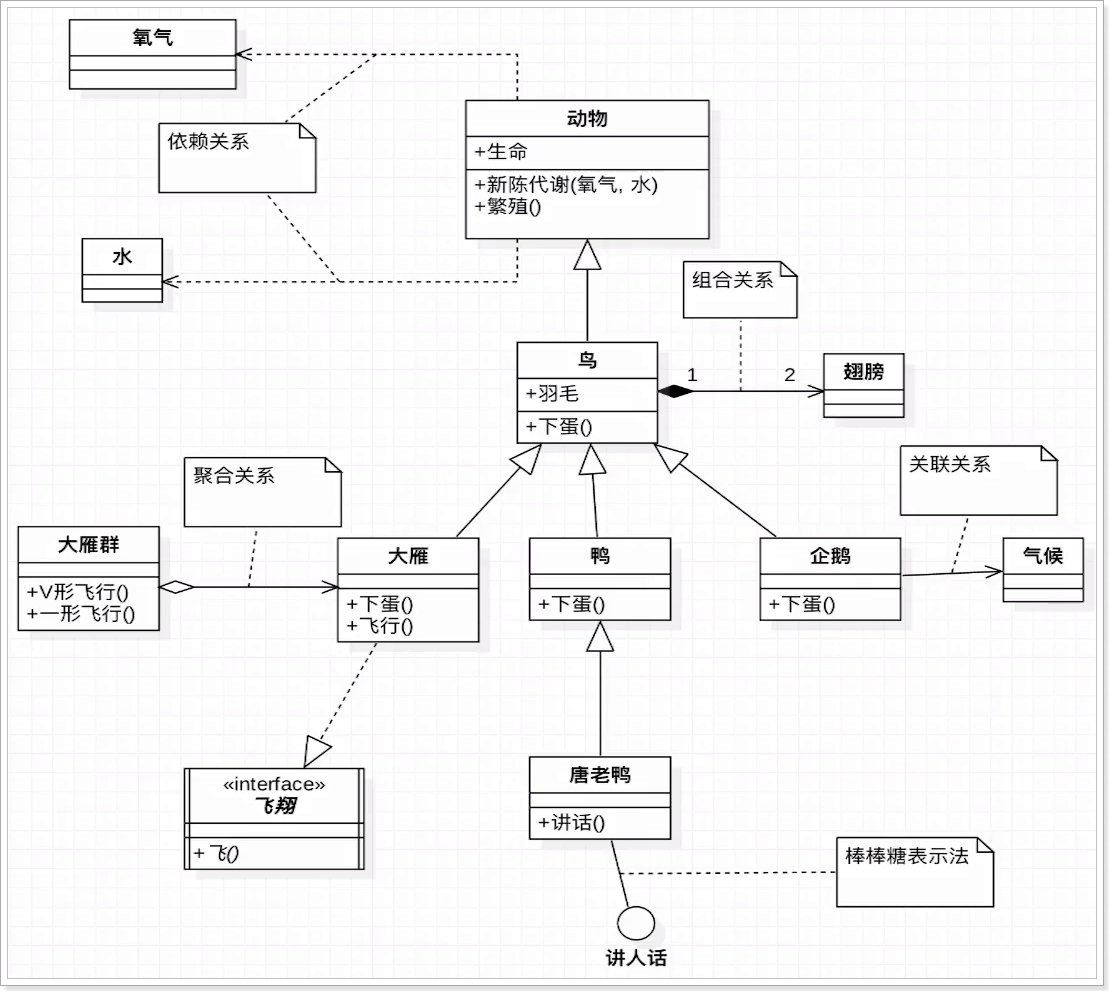
# 1.4 UML类图
- Class Diagram:用于表示类、接口、实例等之间相互的静态关系;
- 虽然名称为类图,但类图中并不只有类
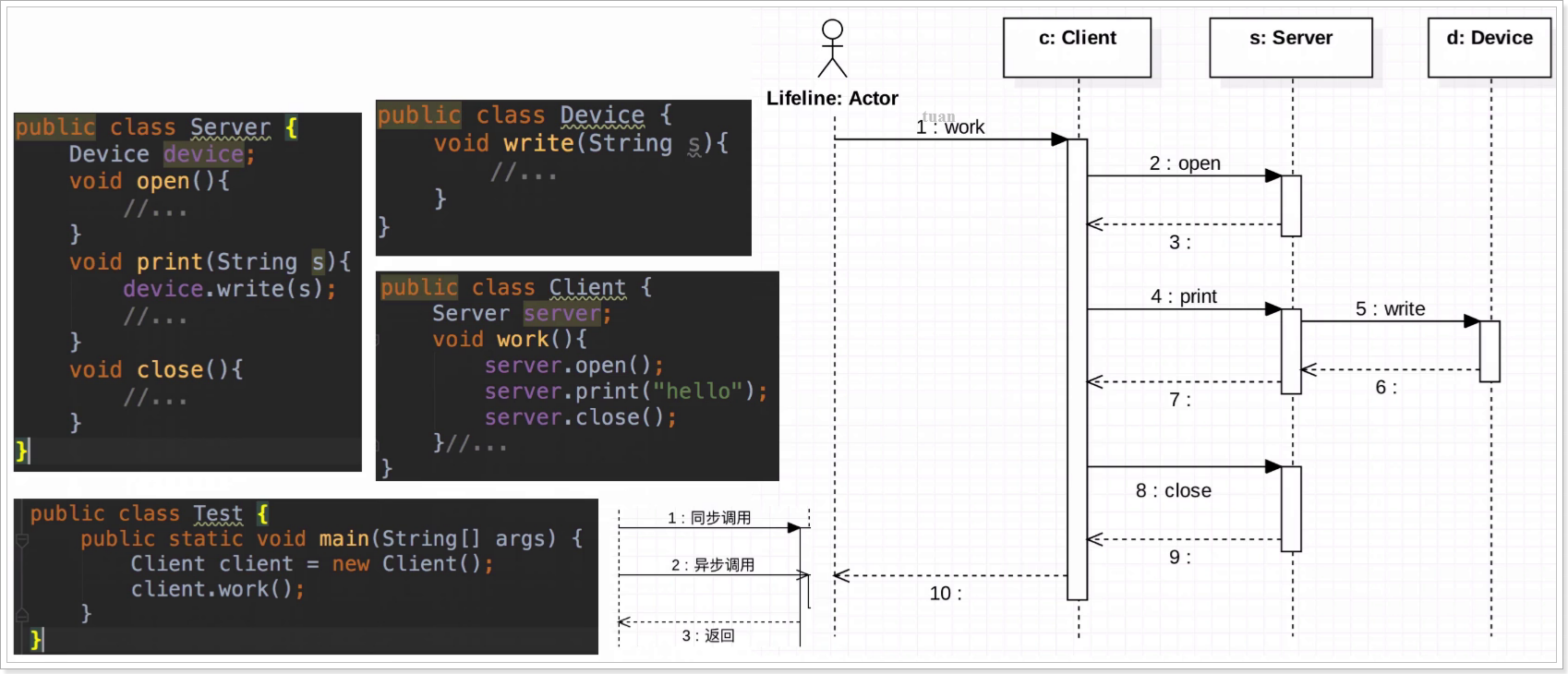
# 1.5 UML时序图
- Sequence Diagram:是显示对象之间交互的图,这些对象是按时间顺序排列的;
- 包括的建模元素主要有:对象(actor)、生命线(Lifeline)、控制焦点(Focus of control)、消息(message)等;
- c:Client s:Server d:device表示实例;
- 向下的虚线表示该实例的生命线;
- 向下的矩形表示该实例处于一个活动状态;
# 1.6 UML记忆技巧
(1)UML箭头方向:从子类指向父类
提示:可能会认为子类是以父类为基础的,箭头应用父类指向子类
记忆技巧:
- 定义子类时,需要通过extends关键字指定父类;
- 子类一定是知道父类定义的,但父类并不知道子类的定义;
- 只有知道对方信息时才能指向对方;
- 所以箭头方向是从子类指向父类;
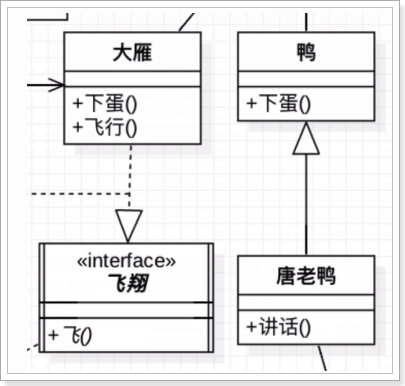
(2)实线-继承 | 虚线-实现
记忆技巧:
- 空心三角箭头:继承或实现;
- 实线-继承:is a关系 , 扩展目的,不虚,很结实;
- 虚线-实现:虚线代表“虚” 无实体
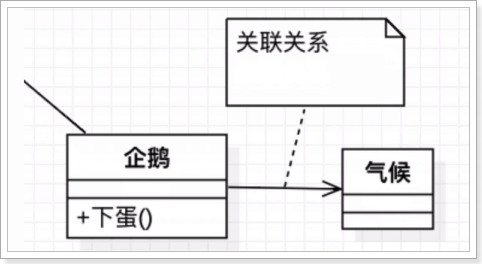
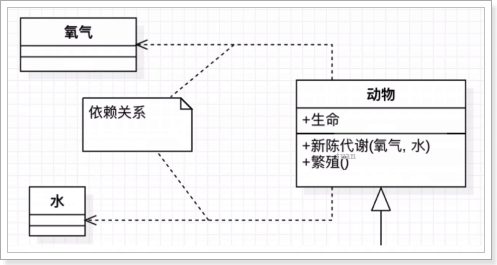
(3)实线-关联 | 虚线-依赖
记忆技巧:
虚线-依赖关系:
- 临时用一下,若即若离,虚无飘渺,若有若无;
- 表示一种使用关系,一个类需要借助另一个类来实现功能;
- 一般是一个类使用另一个类作为参数使用,或作为返回值;
实现-关联关系:
- 关系稳定,实打实的关系,铁哥们;
- 表示一个类对象和另一个类对象有关联;
- 通常是一个类中有另一个类对象作为属性;
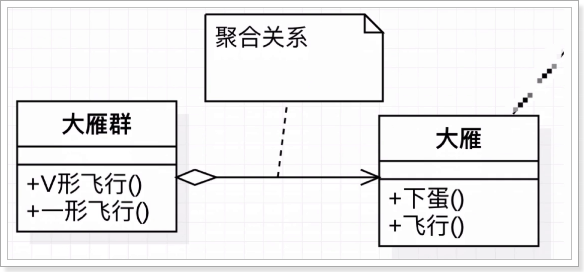
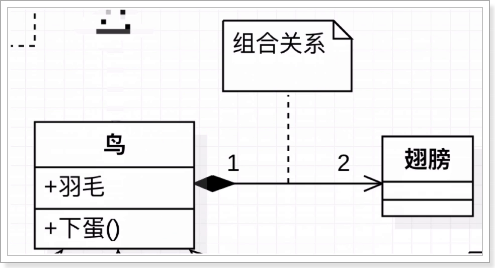
(4)空心菱形-聚合 | 实心菱形-组合
记忆技巧:
- 菱形就是一个盛东西的器皿(例如:盘子);
- 聚合:代表空器皿里可以放很多相同东西,聚在一起(箭头方向所指的类);
- 组合:代表满器皿里已经有实体结构的存在,生死与共;
聚合关系:
整体和局部的关系,两者有着独立的生命周期,是has a的关系;
弱关系;
消极的词:弱-空;
组合关系:
- 整体和局部的关系,和聚合的关系相比,关系更加强烈,两者有着相同的生命周期,是contains a的关系;
- 强关系;
- 消极的词:强-满;
组合关系常见数字表达及含义,假设有A类和B类,数字标记在A类侧:
- 0...1: 0或1个实例
- 0...*: 0或多个实例
- 1...1: 1个实例
- 1 只能有一个实例
- 1...*: 至少有一个实例
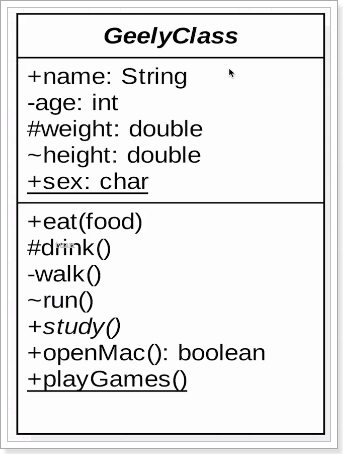
# 1.7 类的表示
+ public
- private
# protected
~ default
加下划线的属性(方法):表示static的属性(方法)
斜体表示抽象方法(类)
# 1.8 StarUML安装破解
工具下载官网:
http://staruml.io/
下载后双击exe:
此时,会默认安装到C盘下的Program Files下:
进入到resources目录下:
使用npm安装asar打包和解压工具:
npm install -g asar
在当前窗口解压app.asar:
asar extract app.asar app
解压后:
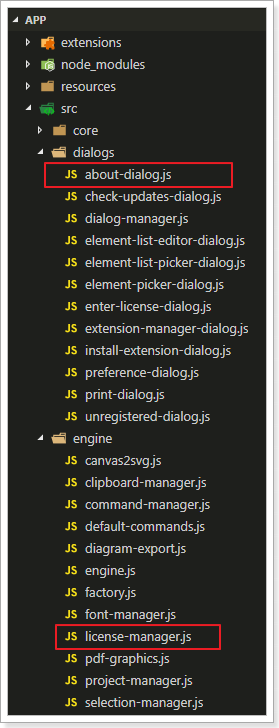
主要关注以下两个文件:
在about-dialog.js中找出要在关于中显示的信息来源:
about-dialog.js中第 45-71 行:
// set license info
if (app.licenseManager.getStatus() === true) {
var info = app.licenseManager.getLicenseInfo()
var licenseTypeName = 'Unknown'
switch (info.licenseType) {
case 'PS':
licenseTypeName = 'Personal'
break
case 'CO':
licenseTypeName = 'Commercial'
break
case 'ED':
licenseTypeName = 'Educational'
break
case 'CR':
licenseTypeName = 'Classroom'
break
}
$license.html('Licensed to ' + info.name)
$licenseType.html(licenseTypeName + ' License')
$quantity.html(info.quantity + ' User(s)')
$crackedAuthor.html('Cracked by ' + info.crackedAuthor)
} else {
$license.html('UNREGISTERED')
}
return dialog
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
可以看出,它首先会先调用license-manager.js中的getStatus()方法判断程序的注册状态。那现在我们去license-manager.js看一下getStatus()这个方法:
/**
* Get Registration Status
* home.php?mod=space&uid=155549 {string}
*/
getStatus () {
return status
}
2
3
4
5
6
7
很简单的一个方法,我是试过直接在这里设置"true"(注意!这里是返回字符串),但是没什么用,我就没改这里了。那么这里到底有什么用呢?大家看它返回的那个变量:status,这是我们唯一从这里得到的信息,我们全文搜索一下status,可以找到一个setStatus(...)的方法。我修改了一下让它总是设置为true,代码如下:
function setStatus (licenseManager, newStat) {
if (status !== newStat) {
status = newStat
licenseManager.emit('statusChanged', 'true')
// status修改为'true',注意要带单引号
}
}
2
3
4
5
6
7
好了,现在可以进入那个if语句了。不难看出,接下来需要的数据都在变量info里,从这一句
var info = app.licenseManager.getLicenseInfo()
可以看出,它调用了license-manager.js中的getLicenseInfo()方法获取所需数据,我们去看一下getLicenseInfo()方法:
getLicenseInfo () {
return licenseInfo
}
2
3
此处可以直接模拟licenseInfo的数据:
getLicenseInfo () {
licenseInfo = {
name: "Reborn",
product: "Reborn product",
licenseType: "PS",
quantity: "Reborn Quantity",
timestamp: "1529049036",
licenseKey: "It's Cracked!!",
crackedAuthor: "Reborn"
};
return licenseInfo
}
2
3
4
5
6
7
8
9
10
11
12
licenseType的设置是固定几个参数:PS\CO\ED\CR
好了,模拟成功,about-dialog.js那边应该能获取到licenseInfo的数据了。但是,仅仅是这样还不行哦!还有最后一步--破解!
直接修改license-manager.js中的checkLicenseValidity()这个方法:
checkLicenseValidity () {
this.validate().then(() => {
setStatus(this, true)
}, () => {
// 原来的代码,如果失败就会将状态设置成false
//setStatus(this, false)
//UnregisteredDialog.showDialog()
//修改后的代码
setStatus(this, true)
})
}
2
3
4
5
6
7
8
9
10
11
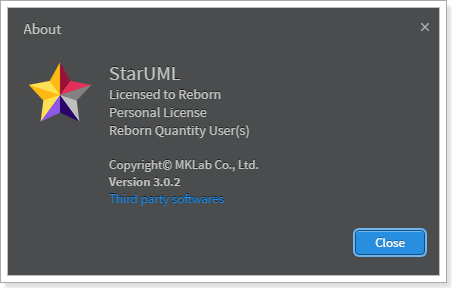
此时,重新打包,启动软件,注册成功!
asar pack app app.asar
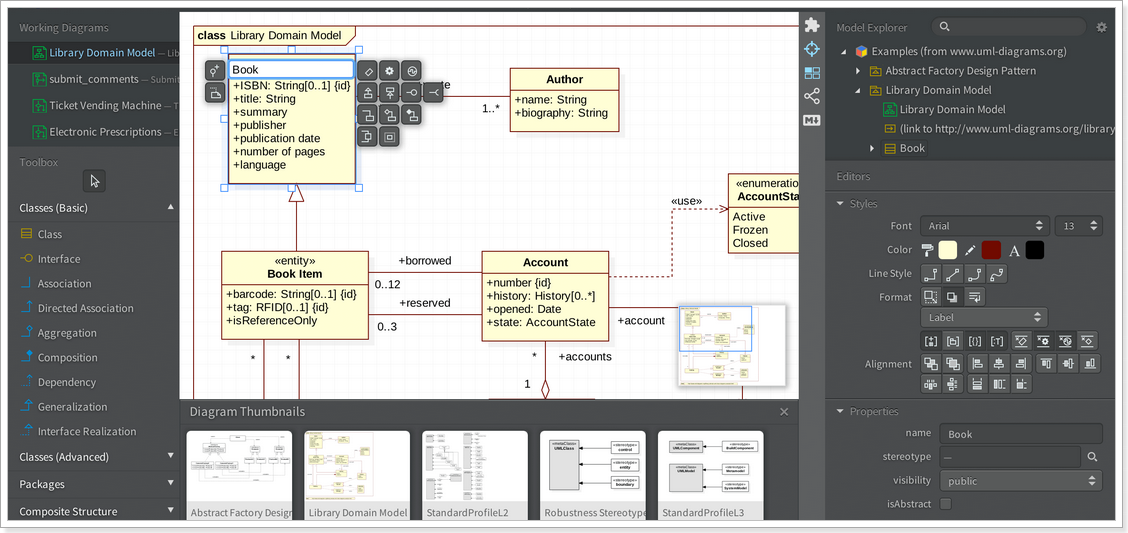
# 1.9 StarUML教程
StarUML是一种生成类图和其他类型的统一建模语言(UML)图表的工具。StarUML(简称SU),是一种创建UML类图,并能够自动生成Java的“stub code” 的工具。SU也可以做JAVA逆向工程,以产生相应的UML图表。
# 1.9.1 类图绘制
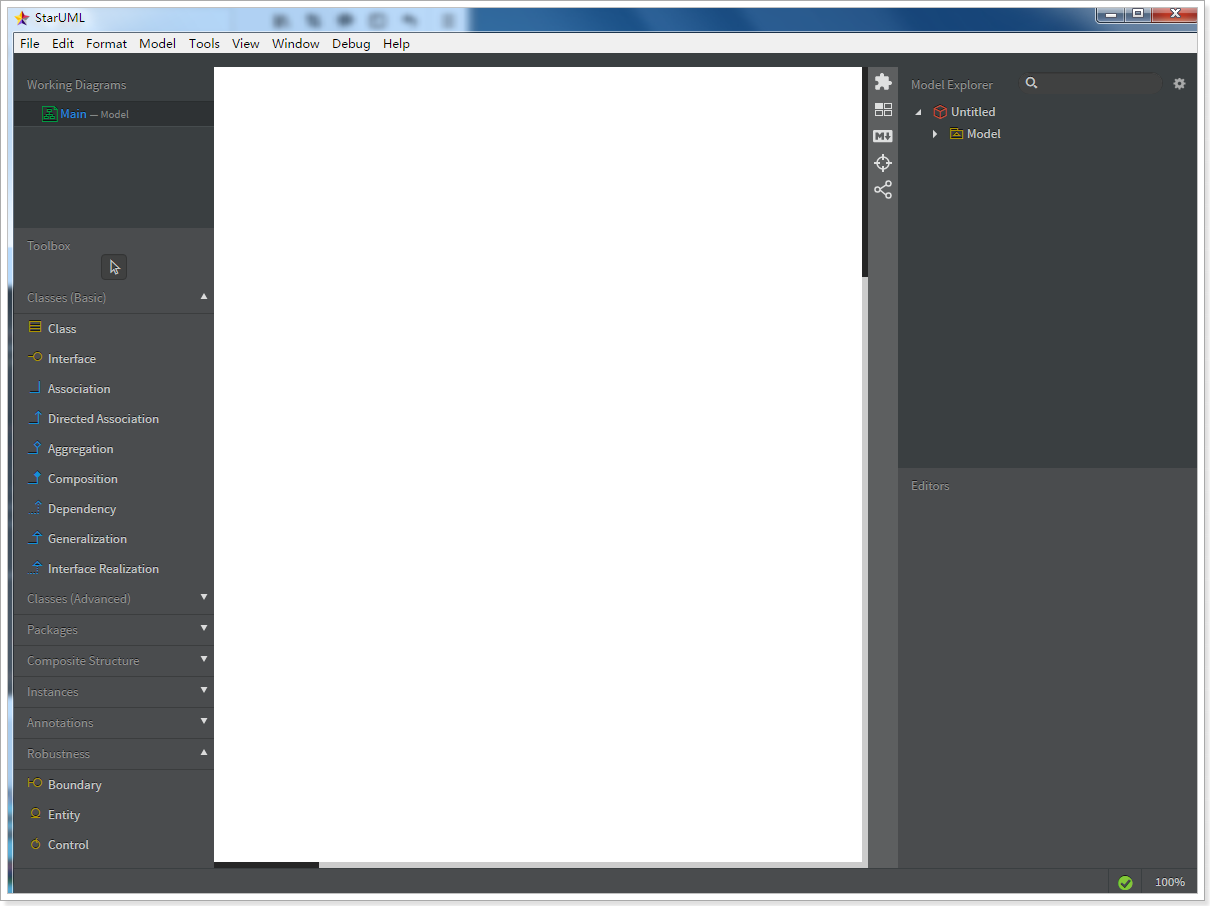
在启动star UML时,系统会默认帮我们创建一个工程
如果这个工程不是你想要的工程,你可以点击File–》new from template中修改为你需要的工程类型: